Практически каждому, кто начинает знакомиться с программированием, хочется написать свою игру. Выбор языка обычно падает на «питон», классическую среду, которая более чем за 10 лет существования показала свой потенциал. Рассмотрим полный ход действий, от установки платформы до запуска первой программы на ней. Подробный мануал по созданию игры на python 3.7 будет полезен как для начинающих, так и для знакомых с языком пользователей.
Как установить
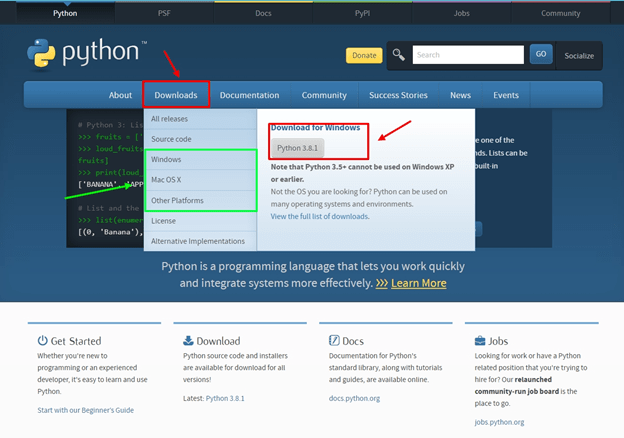
Перед началом работы и рассмотрением особенностей написания кода необходимо обзавестись компилятором. Заходим на сайт python.org — это единственный официальный сайт языка. Скачивая с него, пользователь точно не установит себе на компьютер различные вирусы и дополнительные программы.

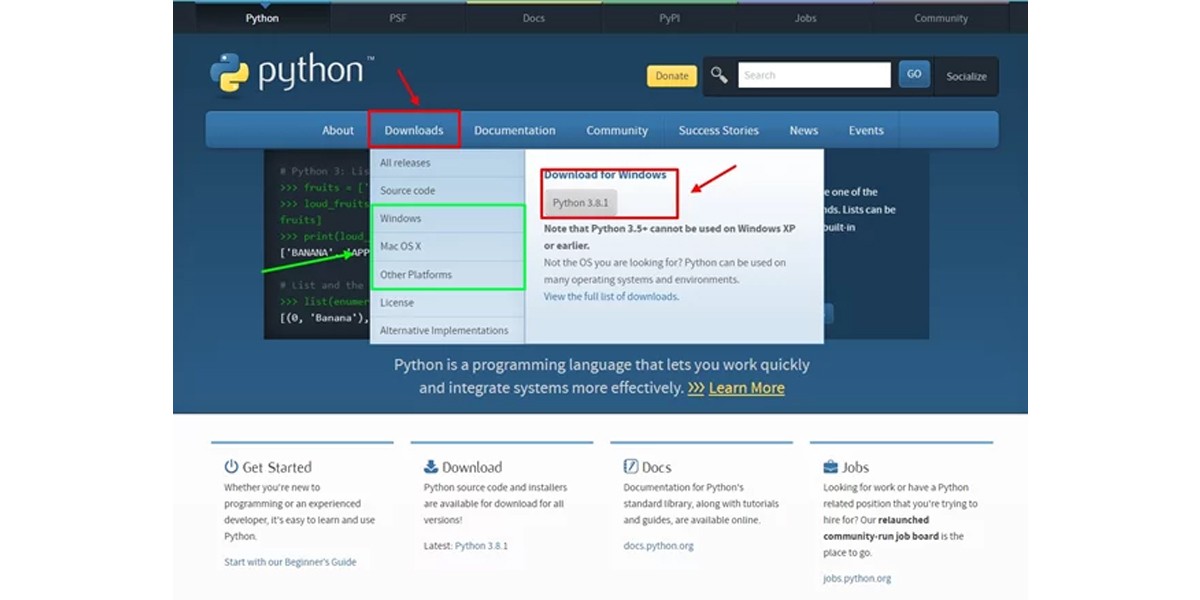
Зайдя на него, мы видим вкладку Downloads, и при наведении сразу открывается выпадающее меню с кнопкой «Скачать для Windows». Вкладки с другими платформами на скриншоте выделены зеленым цветом.
Однозначного ответа на вопрос о том, какую версию python скачивать, не существует. До 2019 эксперты ещё не решили, какая версия лучше подходит для написания игр. Но чтобы не возникало лишних проблем и вопросов, лучше скачать 3.7.
Файл установщика займет примерно 26 мегабайт на диске. Двойным кликом на него откроется стандартное диалоговое окно, в котором нужно проставить галочки и запустить инсталляцию.
В самом конце, когда платформа будет установлена, она предложит убрать ограничение длины служебной переменной. Эта функция влияет на запуск Python из любого места системы компьютера. Необходимо просто кликнуть на текст в рамке.
Чтобы проверить правильность установки, нужно открыть командную строку и вписать туда слово python. После нажатия на Enter должен появится номер версии и список из нескольких команд для освоения в новой системе.
Для более удобного взаимодействия дополнительно необходимо установить Code VS.
Теория
Для начала работы с платформой и создания игры необходимо знать некоторые теоретические данные, которые не только будут полезны в дальнейшем, но и помогут понимать все процессы, происходящие в компиляторе с написанным кодом.
Pygame
Для создания собственной игры нужно работать со средой Pygame. Это так называемая игровая библиотека. Если проще, то набор инструментов, которые способствуют созданию игр.
Это три основных аспекта:
- Звуки (как музыка внутри игры, так и звук открытия дверей, падения шара и т. п.).
- Управление (привязанное к чему угодно, как классические средства ввода, так и различные геймпады).
- Графика и анимированные вставки.
Цикл
Игровой цикл – основа нашей игры. Это кусочек кода, который запускается огромное количество раз, именно поэтому написанное визуализируется. Каждый такой цикл, который присутствует в окончательном виде, называют кадр.
В таком кадре происходит огромное количество процессов, но для понятности их можно разделить всего на три вида:
- Обновление. Это изменение всех предметов или явлений, происходящих за один кадр. Например, если объект подпрыгнул, его силой гравитации должно потянуть обратно к земле. Или если две движущиеся машины сталкиваются, то они должны отскочить друг от друга и получить повреждения.
- Ввод. Реакция программы на то, что происходит вне поля кода. То есть клики мышкой, какие-либо нажатия клавиатуры, управление стиками геймпада.
- Прорисовка. Этап, на котором код превращается в фон, персонажей, выпадающее меню, окружающую среду и прочие вещи, которые пользователь должен увидеть при взаимодействии.
Скорость работы цикла
FPS или Frames Per Second – количество кадров в секунду. Термин, знакомый любому геймеру. Многие знают только то, что для комфортной игры это значение должно быть больше 60. Программисты же понимают термин так: значение, указывающее количество повторений цикла за одну секунду.
Это необходимо для того, чтобы написанная программа не была слишком быстрой или медленной. Также важно, чтобы разные ПК или ноутбуки обрабатывали такое значение с одинаковой скоростью. Если машина должна ехать 7 секунд до столкновения, то это время не должно изменяться на разных компьютерах.
Практика
Ознакомившись с теоретической частью, можно начинать создавать свою первую игру. Самый первый шаг – создание обычной программы pygame, которая откроет окно и запустит цикл игры. Собственно, это и есть начало любого кода на питоне.
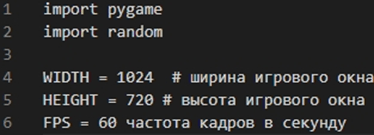
Для начала необходимо выбрать библиотеки и импортировать их, а также задать три основных значения дальнейшей игры.

Первая и вторая строка отвечает за библиотеки, а все остальные — за разрешение окна и количество обновления циклов за секунду.

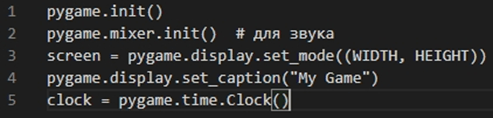
Теперь откроем само окно игры. Первая строчка запускает игровую библиотеку. Третья выполняет развертывание окна по заданным изначально параметрам, у нас это 1024×720. Пятая создается для того, чтобы мы могли убедиться в правильности частоты кадров.

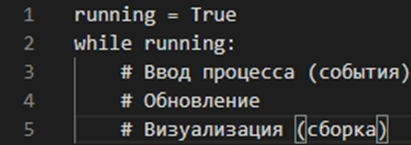
Третьим шагом идет создание цикла игры. И далее пошагово прописываются три основных события, которые будут происходить в сцене. За сам цикл отвечает команда while, которая контролируется переменной running. Значит, если мы хотим завершить игру, нужно изменить значение переменной с TRUE на FALSE. Теперь заполняем все три строки тем кодом, который нам необходим.
Отрисовка
У нас нет ничего, кроме окна с фоном, с ним и будем работать. Можно его залить цветом, но как? Сколько цветов может обрабатывать компьютер?
Чтобы вычислить это значение, необходимо возвести число 256 в третью степень. Получим значение 16 777 216. Многовато для запоминания.
Экран состоит из пикселей, и каждый может обработать три базовых цвета: зеленый, синий, и красный. Цвет определенного пикселя зависит от того, как горят базовые. Ниже представлена таблица RGB цветов.
| Красный | Зеленый | Синий | Цвет |
| 0 | 0 | 0 | Черный |
| 255 | 0 | 0 | Красный |
| 0 | 255 | 0 | Зеленый |
| 0 | 0 | 255 | Синий |
| 0 | 255 | Голубой | |
| 255 | 255 | 0 | Желтый |
| 255 | 0 | 255 | Пурпурный |
| 255 | 255 | 255 | Белый |
Каждый из цветов имеет значение от 0 до 256, где 0 — это выключенная функция, а 255 — включенная на максимум. Таким образом, регулируя три основных цвета, можно добиться нужного. Поэтому таблицу цветов назвали RGB, по аналогии с заглавными буквами трех основных цветов.
Теперь мы знаем, как отображаются цвета, и можем залить весь экран, например, желтым. Это сложный цвет, состоящий из двух.
YELLOW = (255, 255, 0)
После того как мы задали командой желтый, можем выполнить заливку экрана.
screen.fill(YELLOW)
Двойная буферизация
Но одной команды будет недостаточно. Дисплей компьютера работает немного не так. Изменяя пиксель, мы передаем видеокарте команду, чтобы она по цепочке передала указание дисплею. Если измерять время передачи действия в системе, то для компьютера это очень медленно. И отрисовка нескольких предметов разных цветов займет достаточно большое количество времени. Это может исправить двойная буферизация — достаточно необычный термин, и вот как он работает.
У нас есть двусторонний предмет, например кусочек фанеры. И его можно повернуть, показав или с одной стороны, или с другой. Тыльная сторона будет дисплеем, с которым взаимодействует пользователь, а обратную сможет обрабатывать только наш компьютер. Каждый кадр рендерится на обратной части, а когда отрисовка полностью завершена, фанеру переворачивают и показывают пользователю. Так отрисовывается изображение не при добавлении новых элементов, а один раз в каждый кадр.
В pygame такая функция реализована. Она автоматическая и называется FLIP, дословно — «поворот».
К нашей команде screen.fill(YELLOW) добавляем строку pygame.display.flip, и все начинает работать.
Эта функция должна находиться в самом конце отрисовки, иначе содержимое, которое задано после флипа, просто не отобразится на экране пользователя.
События
Так как у нас отсутствует игра, мы не можем точно угадать, какие кнопки меню или управления нам будут необходимы. Если прямо сейчас запустить программу, будет ясно, что окно просто так не закроется. Мы не рассматриваем возможность нажать на красный крестик в углу, так как это недостаточно для конечного игрока.
Закрытие – функция, которая должна быть сообщена программе для того, чтобы была возможность считать её и завершить процесс. Если проще, чтобы значение TRUE было заменено на FALSE.
Нужно учитывать все детали и то, что кадры каждую секунду генерируют события. Просто подумайте, что если во время того как программа отрисовывает картинку, пользователь захочет нажать на кнопку прыжка?
Использовать окно кода просто чтобы создать статичную картинку – недостаточно. Pygame хранит все события, которые происходили с момента отрисовки последнего кадра. Язык не будет пропускать команды, сколько бы их ни было. Программа в окне создает список действий, а цикл FOR пройдет по всем.
Одно из важнейших событий pygame.QUIT, оно запускается после нажатия крестика и меняет значение переменной Running с TRUE на FALSE, тем самым заканчивая игровой цикл.
Шаблон
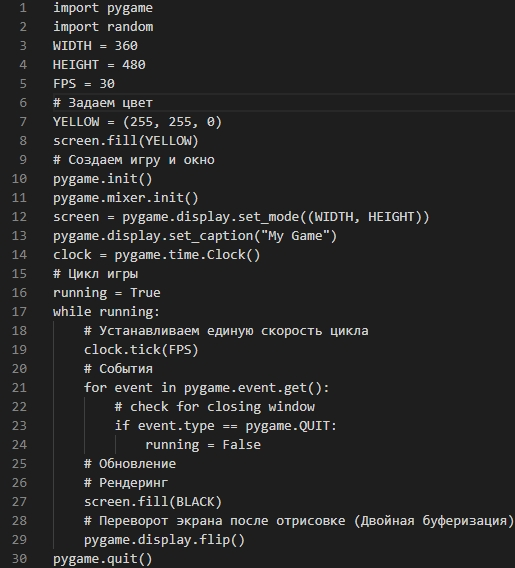
В конечном итоге у нас должен появиться вот такой вот шаблон для написания проекта на pygame.

Последней, 30-й, строчкой обязательно пишем окончание программы, чтобы она нормально закрывалась.
Создание окружения
Все события цикла проверяемы, и при нажатии заданной кнопки выполняется отдельный кусочек кода.
Кроме того, мы можем нарисовать несколько простейших объектов:
- Line (создание линии);
- Circle(создает окружность);
- Rect (создает квадрат).
Есть много других методов и команд, но эти три являются самыми распространенными в использовании новичками.
В конце цикла всегда надо обновлять сцену, чтобы на ней отрисовывались кадры, за это отвечает команда pygame.display.update
Запуск игры в окне без этой программы приведет к слишком быстрому движению, и воспринимать ее будет невозможно.
Создание простейшей игры с числами
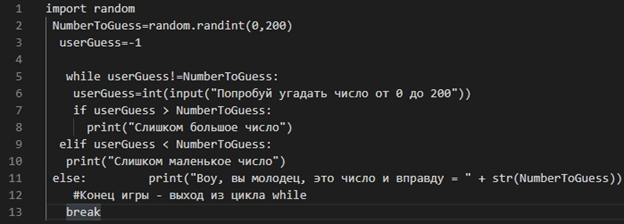
Давайте рассмотрим проект по созданию числовой игры на определение. Исходя из текста выше, попытайтесь проанализировать строки и понять, за что каждая отвечает.

1 и 3 строка отвечают за то, чтобы переменной NTG было задано число от 0 до 200, а также чтобы число пользователя изначально было -1.
5 строка — это цикл, который будет выполняться, пока переменная NTG не совпадет с переменной, введенной пользователем в окне программы.
Строки с 6 до 10 делают основную работу и дают игроку подсказки, в какую сторону отличается написанное число. Если оно совпадет с NTG, выведется строчка, поздравляющая с победой (11).
Последняя, 13, отвечает за конец игры и завершение цикла. Второй способ, чтобы не проставлять значения TRUE и FALSE.
Но исходя из знаний, полученных выше, мы можем доработать программу, сделав окно немного интереснее. Так как в этой игре нет персонажей и объектов, заменим фон строками
YELLOW = (255, 255, 0)
screen.fill(YELLOW)
Зададим желтый фон экрана. Теперь компиляция программы в окне будет более интересной. Вот и создана первая простая игра без использования pygame.
Змейка
Теперь приступим к самой сложной практической части нашего мануала. Создадим классическую игру Nibbles или, по другому, «змейку». Первая версия была запущена где-то в 1970-х годах, а после ее перенесли на системы ПК. Смысл игры в том, что по окну бегает существо, а игрок управляет им. На поле появляются яблоки в случайном месте, а задача пользователя — их съесть, уклоняясь от увеличивающегося тела и ограничительных стен.
Размер одного сегмента нашего существа – 10 пикселей. Управлять ей будут с помощью стрелок на клавиатуре. Начинается сразу после нажатия кнопки компиляции. А когда произойдет столкновение со стенкой, появится надпись: «Игра Закончена».
Создавать игру будем с помощью виджета Canvas. Это нужно для того, чтобы задать объекты изображениями. Также это поможет зарегистрировать столкновение и закончить игру.
Всего возьмем 5 переменных:
- DELAY – скорость игры.
- ALL_DOTS – количество сегментов змейки, которое может быть.
- RAND_POS – чтобы яблоко появлялось в случайной точке.
- HEIGHT и WIDTH – отвечают за размер игрового поля.
- DOT_SIZE – размер одного сегмента и яблока.
Зададим два массива:
X = 0*ALL_DOTS
Y = 0*ALL_DOTS
В них сохраняются все соединения нашего существа.

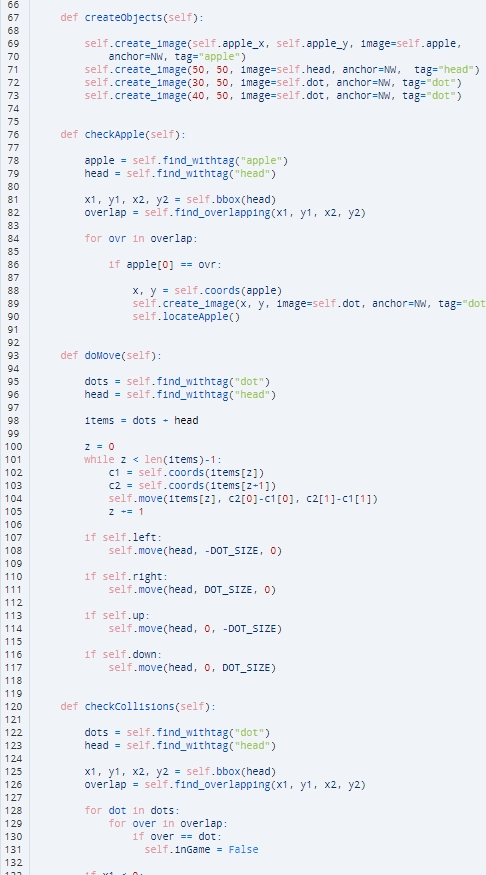
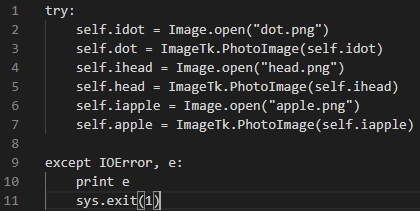
Эти 11 строк отвечают за то, чтобы в нашей игре было три картинки, сегмент, голова змеи и яблоко. Их можно как отрисовать самостоятельно, так и скачать из интернета. Три небольших изображения, которые будут у нас показываться в окне игры.
self.createObjects()
self.locateApple()
Этими двумя строками мы создали объекты на игровом поле и задали, чтобы яблоко появлялось в случайной точке окна.

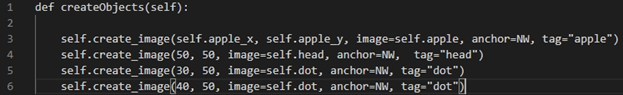
Этими командами мы создадим изображения на холсте. За это отвечает команда image. Если мы хотим, чтобы изображение появлялось около границ окна, нам нужно задать параметр anchor на NW (North и West). А с помощью параметра tag можем отслеживать и идентифицировать все изображения и объекты в окне. Одним тегом можно обозначить группу объектов в нашей игре.
С помощью команды checkApple мы смотрим, съела ли наша змея яблоко, и добавляем ей сегмент в случае положительного ответа. Команда find_withtag находит один из предметов в окне, используя определенный заданный тег. Нам требуется всего два объекта — яблоко и змеиная голова.
Если яблоко будет съедено, то есть столкнется с головой, мы создадим новый сегмент на месте столкновения. И запустим метод locateApple, он удалит яблоко из холста и создаст новое в рандомной точке.
Мы управляем головой змейки, а метод doMove поможет нам изменять ее положение. Остальные сегменты будут двигаться за головой одной непрерывной цепочкой.
Так, следуя всем шагам далее, мы напишем простую игру, в которой обычная змейка будет есть яблоки и расти, пока не ударится об себя или поле.
Вывод
В итоге мы научились создавать простенькие игры без графики, сделали шаблон для создания программы на pygames и начали делать серьезную программу типа змейки. Все эти навыки помогут в дальнейшем создании игр и прояснят фундаментальные аспекты кодинга на Python. При любых неполадках или отказе компилятора в запуске кода необходимо проверить все строки кода на ошибки и попробовать заново написать программу в другом окне. Нужно быть максимально внимательным, и тогда все получится.
Ниже представлен полный текст программы змейка: